红外遥控SDK集成
一、集成准备工作
1. 红外SDK资源bundle说明:
- LMIrcodeImage.bundle:图片资源bundle
- LMIrcodeLanguage.bundle:多语言资源bundle
2. SDK集成操作
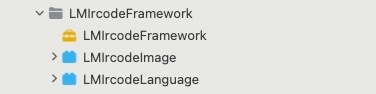
将LMIrcodeFramework.framework、LMIrcodeImage.bundle和LMIrcodeLanguage.bundle拖到项目目录中,如下图所示:

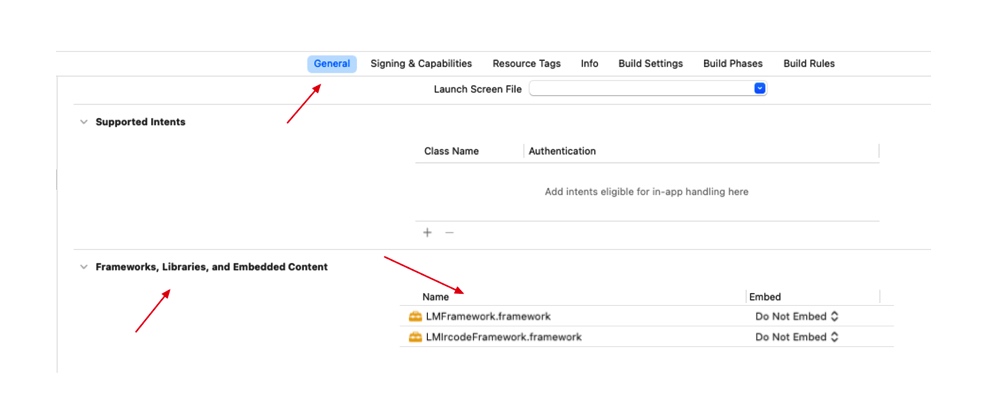
然后确认在项目的Targets-General-Framework,Libraries,and Embedded Content中已引用SDK,如下图所示:

3. 必要的外部依赖
- 需要导入绿米iOS的基础库framework:
LMFramework.framework。 - 第三方框架依赖(需要通过cocoapods导入或者直接代码引入)
- 网络请求
AFNetworking版本号3.2.0 - 布局框架
Masonry版本号1.1.0 - 网络图片加载框架
SDWebImage版本号5.9.1 - tableView下拉加载框架
MJRefresh
- 网络请求
二、SDK初始化以及相关API说明
1. 在跳转到红外SDK页面之前,需要对以下配置项进行初始化,若未进行初始化,则默认为非分享设备以及集成渠道默认为第三方App接入。
- isShareIrcode:当前红外设备是否为分享的设备
- channelType:当前SDK集成的渠道
2. 初始化代码示例:
[[LMIrcodeConfig shared] updateConfigWithParams:@{ @"channelType": @(LMIrcodeChannelTypeAqaraHome), @"isShareIrcode": @(NO) }];
3. 页面跳转代码示例:
[[LMMessageCenter sharedInstance] postMsg:MsgCenterType_LMIrcodeModule msg:kFWMsgIrcodeControlViewPage param:@{@"gateway_device": self.device, @"sub_device": cellData.model} block:nil];
常用跳转方法宏定义:
| 方法宏定义 | 描述 |
|---|---|
| kFWMsgIrcodeControlViewPage | 红外控制页面 |
| kFWMsgIrcodeDeviceTypeMatchViewPage | 红外添加,遥控器类型选择页面 |
4. 事件监听
当在SDK中,需要跳转到宿舍App中的页面,或者实现宿主App的一些业务逻辑。可以通过以下方式监听事件,红外SDK会将事件抛出。 在宿主工程中,新建事件监听管理类,例如:LumiMessageManager,新增以下方法:
+ (void)load{
[super load];
__block id observer = [[NSNotificationCenter defaultCenter]addObserverForName:UIApplicationDidFinishLaunchingNotification object:nil queue:nil usingBlock:^(NSNotification * _Nonnull note) {
[[LMMessageCenter sharedInstance] registerMsgCenterReceiver:[LumiMessageManager shared] type:MsgCenterType_Main];
[[NSNotificationCenter defaultCenter] removeObserver:observer];
}];
}
+ (instancetype)shared {
static LumiMessageManager * aInstance = nil;
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
aInstance = [[LumiMessageManager alloc] init];
});
return aInstance;
}
其监听方法实现示例如下:
/// 红外更多设置页面跳转自动化页面
- (void)ir_to_automation_list_view_page:(id)param block:(void(^)(NSError *error, id result))block {
}
事件block参数说明:若当前的逻辑处理,需要回调给SDK时,则调block即可